Creating “Share This on Facebook/Twitter” Links

Read More »
Share on Twitter Links
Creating a link to automatically fill in some Tweet text is pretty simple. You just need to know some additional code to stick into the HTML link code. Let’s take a look:
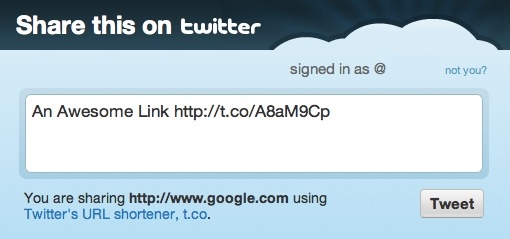
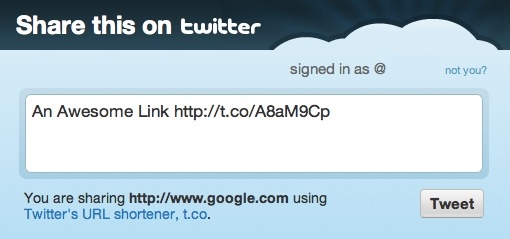
To make a link that, when clicked, sends the clicker to this:

…use the following code:
<a href="http://twitter.com/share?text=An%20Awesome%20Link&url=http://www.google.com">
Share This on Twitter</a>
Share This on Twitter</a>
- Blue is the HTML code
- Green is the code that gets Twitter to generate a tweet through a link
- Red is the text of the tweet. You can’t use spaces in this area of HTML but you can get spaces in your tweet text by typing %20 instead.
- Orange is the URL that will be included in the tweet. Twitter will automatically shorten it to save space.
- Black is what the link will say
Example:
Learn how to add #-hashtags and @-tag users with Share this on Twitter links.
Share on Facebook Links
Creating auto-share links for someone’s Facebook Wall is just as easy.
To make a link that, when clicked, sends the clicker to this:
…use the following code:
<a href="http://www.facebook.com/sharer.php?u=http://www.google.com">
Share This Link on Facebook</a>
Share This Link on Facebook</a>
- Blue is the HTML code
- Green is the code that gets Facebook to generate a wall post through a link
- Orange is the URL that will be attached to the post.
- Black is what the link will say